Awards
In UX, Interface & Navigation System
Apps & Platforms Award
Project Overview 👋
Home Depot is transforming the home improvement experience. With renowned DIY guides, expert advice, and a vast contractor network, how can these resources become even more accessible and engaging?
Enter an AI-powered virtual assistant—delivering instant, personalized home improvement solutions through a simple conversation. Let’s revolutionize the journey, one chat at a time!
Timeline
4 Weeks
Spring 2025
Team
Albert Zhang
Annie Heyward
Jo Jiang
Revati Naniwadekar
My Role
Design Lead
Contributed in research and concept development
Led the UX/UI design, design system, motion design
Tool
Figma
Adobe After Effects
Illustrator
Premier Pro
Concept Video
Our solution
We designed a conversational UI to streamline resource access for users. CODI, a chat-based AI, enhances the Home Depot experience by offering troubleshooting assistance, guiding purchases, and providing personalized tutorials for home improvement projects.
Features
📷
Photo Recognition +
AI-Generated Solutions
…
Simply upload a photo, highlight the issue, and receive tailored solutions with clear, actionable steps in seconds.
🤔
Can’t figure out the issue?
Struggling to describe what’s wrong?
✅
Unsure how to fix it?
Meet CODI - your reliable home helper
Pre-Shopping
📏
3D Scanning +
AI-Generated Shopping list
Uncertain about how much paint to buy?
Scan your space to get accurate measurements, a customized shopping list, and flexible recommendations.
🤔
Not sure what to buy?
…
✅
🧭
In-Store Navigation +
Expert Assistant
…
CODI makes shopping simple. Quickly locate products with precise in-store navigation and connect with an associate for expert help.
🤔
Can’t find the product you need?
Need to talk to an associate but can’t find one?
✅
In-Store
Post-Shopping
📝
Personalized Project Plan +
Step-by step Tutorials
…
CODI simplifies your project with AI-generated plans, using scans, photos, and descriptions to create tailored step-by-step video tutorials with time estimates to keep you on track.
🤔
Not sure where to start your project?
Overwhelmed by all the steps and details?
Struggling to plan it in an organized way?
✅
📝
Flexible Project Management
…
CODI keeps your project on track. Pause anytime and resume when you’re ready—the entire process is saved, so you can pick up right where you left off without missing a step.
🤔
Need to pause for a lunch break?
Worried about losing progress when you stop?
✅

Design Process
Research and Analysis
Why Home Depot?
As the world’s largest home retailer, we recognized a significant opportunity to effectively augment Home Depot’s already extensive resource ecosystem by integrating advanced conversational AI technology.
How’s the current experience?
We conducted comprehensive exploratory research at Home Depot, engaging with customers to deepen our understanding of product offerings, the overall customer experience, and key pain points.
Field Research
User Task Flow Walkthrough
4 User Interviews
4 Employee Interviews

Pain Point 1
Challenges in locating products and finding associates
“
The store is huge, and sometimes I get lost navigating the aisles.
It’s hard to find an associate. You may have to wait.
And often you’re transferred to another associate.
Pain Point 2
Diagnosis and solution uncertainty
“
Every time something goes wrong in the house, I struggle to pinpoint exactly what the problem is...
Even when I have a hunch about the issue, I’m often at a loss about how to best address it.
Pain Point 3
Project planning and product specification ambiguity
“
I have ideas in my head, but translating them into a feasible plan is tricky...
I'm never sure which product is right so I end up overbuying materials.
Pain Point 4
Desire for continuous assistance during projects
“
I was constantly second-guessing every step,
Wondering if I was doing it right...
I really wish I had someone guiding me throughout...
HMW leverage the extensive resources available to assist customers in solving their construction challenges?
2. Ideation and Design
Envisioning how a conversational UI could meet customer needs
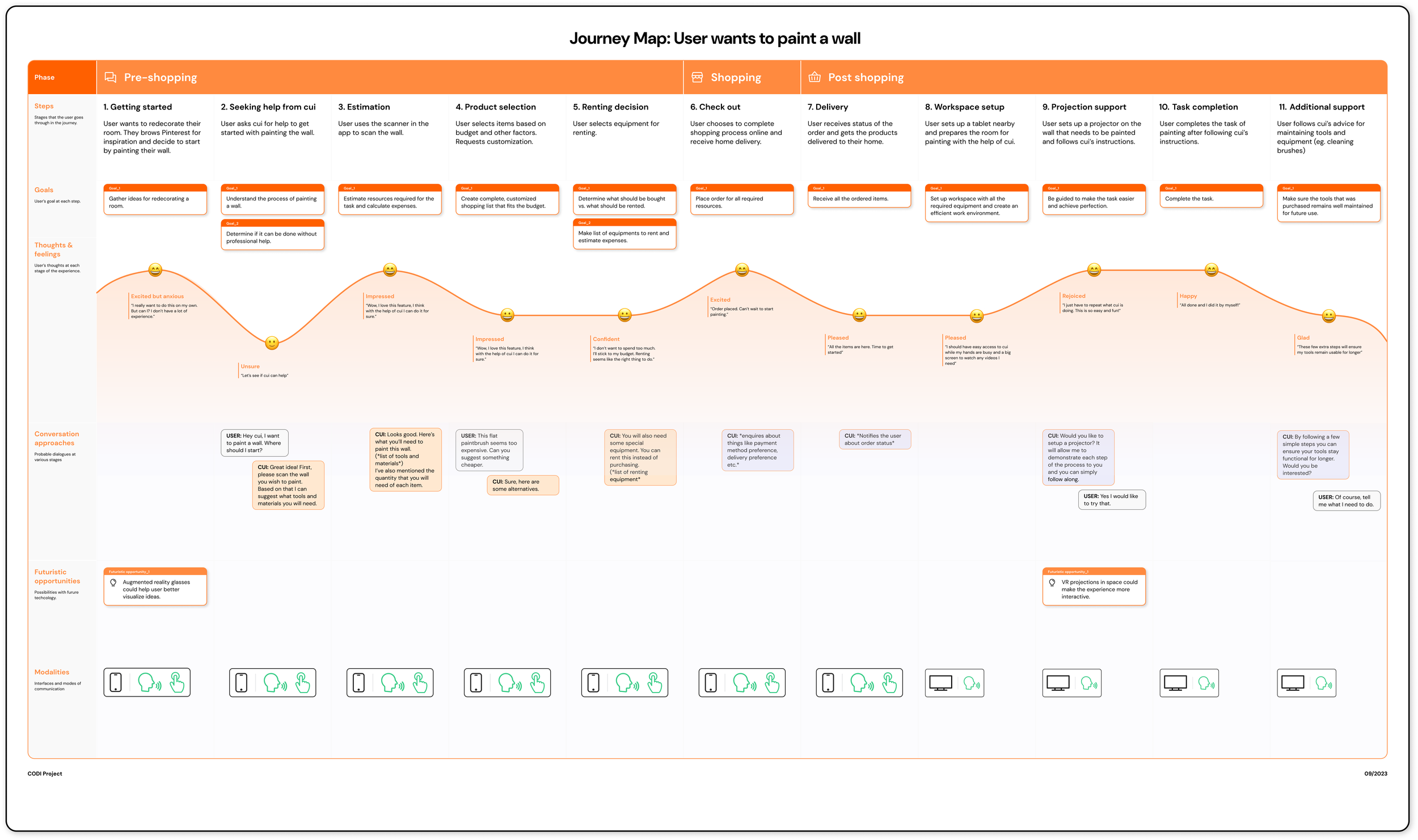
Based on customer pain points, we created a detailed journey map identifying opportunities where conversational UI (CUI) features and modalities can improve the pre-shopping, shopping, and post-shopping stages.
Key directions emerging from these opportunities include:
Pre-Shopping: Assisting users in identifying the right solutions for their specific problems.
During Shopping: Streamlining product selection to reduce overwhelm and confusion.
Post-Shopping: Offering clear, actionable guidance on using purchased products effectively.
Visualizing Interactions Through Storyboarding
To better understand how a conversational UI (CUI) could enhance the customer experience, we developed three storyboards, each illustrating a specific customer scenario and highlighting relevant CUI features. We identified three scenarios where customers need additional support: 1) Diagnosing Problems, 2) Locating Products and Associates In-Store, and 3) Completing DIY Projects.
Defining CUI’s Personality
We named our conversational UI "CODI”, a gender-neutral variation of the name Cody, which means "Helper." This name aligns seamlessly with Home Depot's brand identity and the product's positioning as a reliable and accessible support tool for customers.
CODI was designed to embody Home Depot's core values of trust, honor, and integrity, serving as a dependable partner in DIY projects with four defining personality traits:
Designing CODI
After several rounds of brainstorming and sketching, we finalized CODI's design, drawing inspiration from the hex nut—a commonly used component in construction projects.
Defining CODI’s Motion States
We designed Codi’s motion states by mapping them on a calm-to-exciting and proactive-to-reactive matrix, ensuring they align seamlessly with its designated personality traits.
Defining CODI’s Visual Identity
We designed Codi's visual identity by drawing inspiration from Home Depot's established branding, ensuring consistency and alignment with its visual language.
Before
After
We've lightened Home Depot's iconic orange for a brighter, more inviting look, added green and red accents for clear visual cues, and incorporated CODI's hexagon design into UI elements—refining the brand while preserving its unique identity.
3. UI Prototyping
We designed CODI's UI for both mobile and tablet to cater to different scenarios, providing portability along with a larger screen option for easier access to construction guides during projects.
[Anatomy of UI design]
How does CODI help?
[Pre-Shopping]
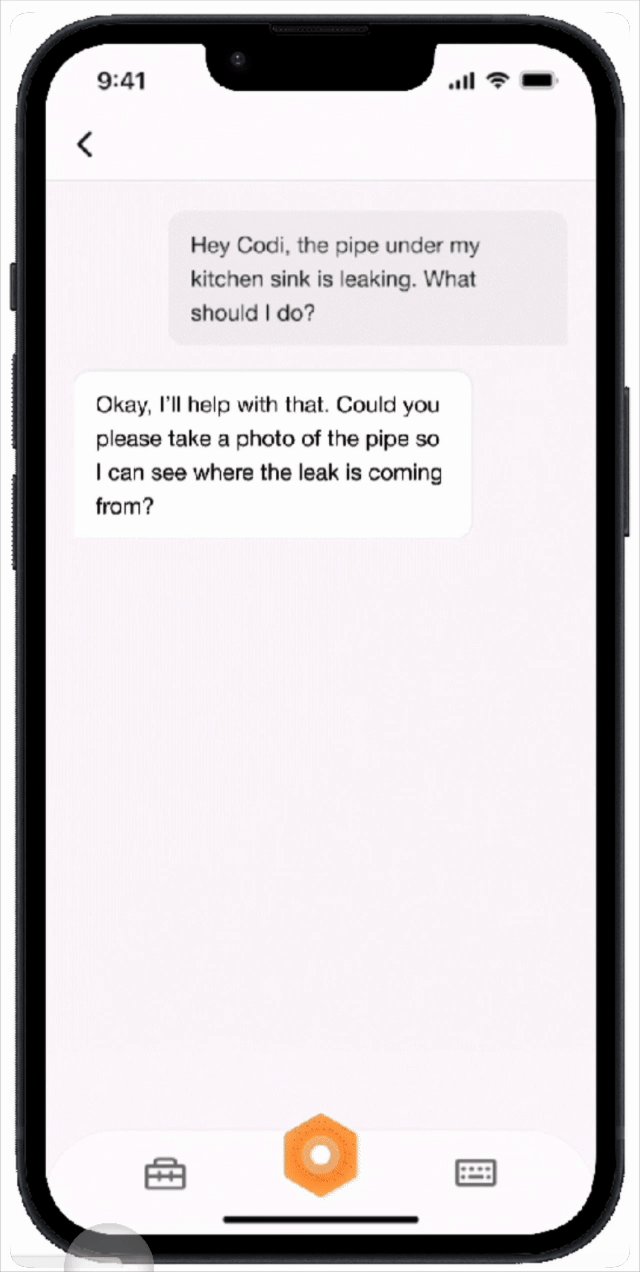
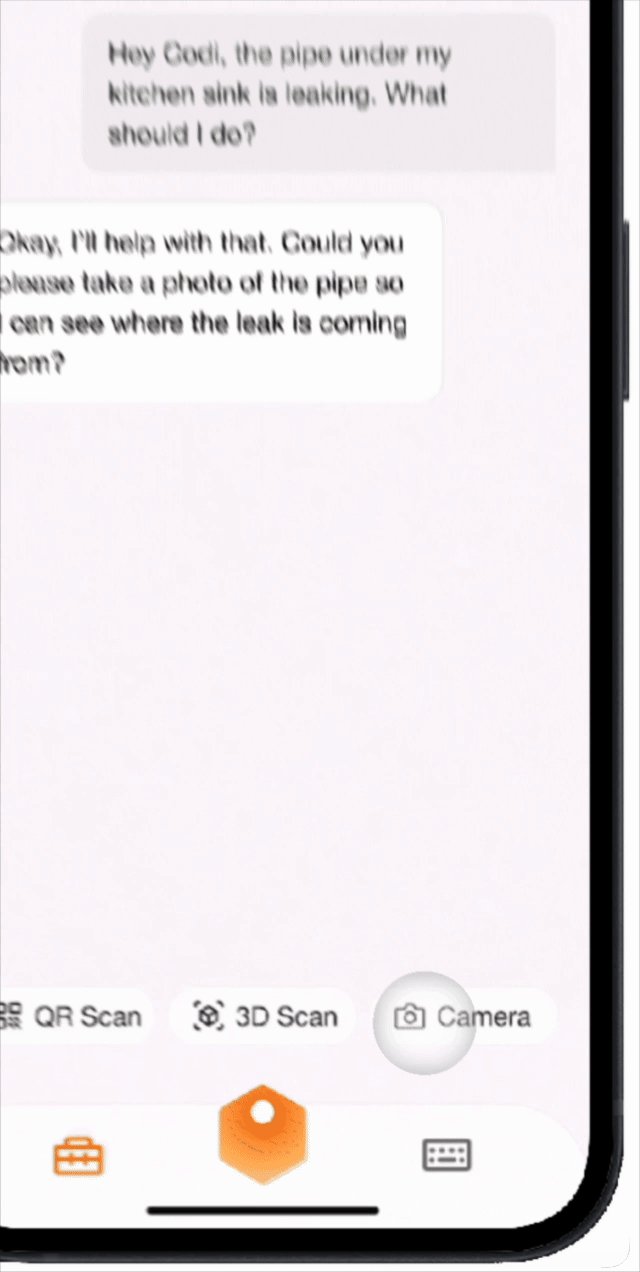
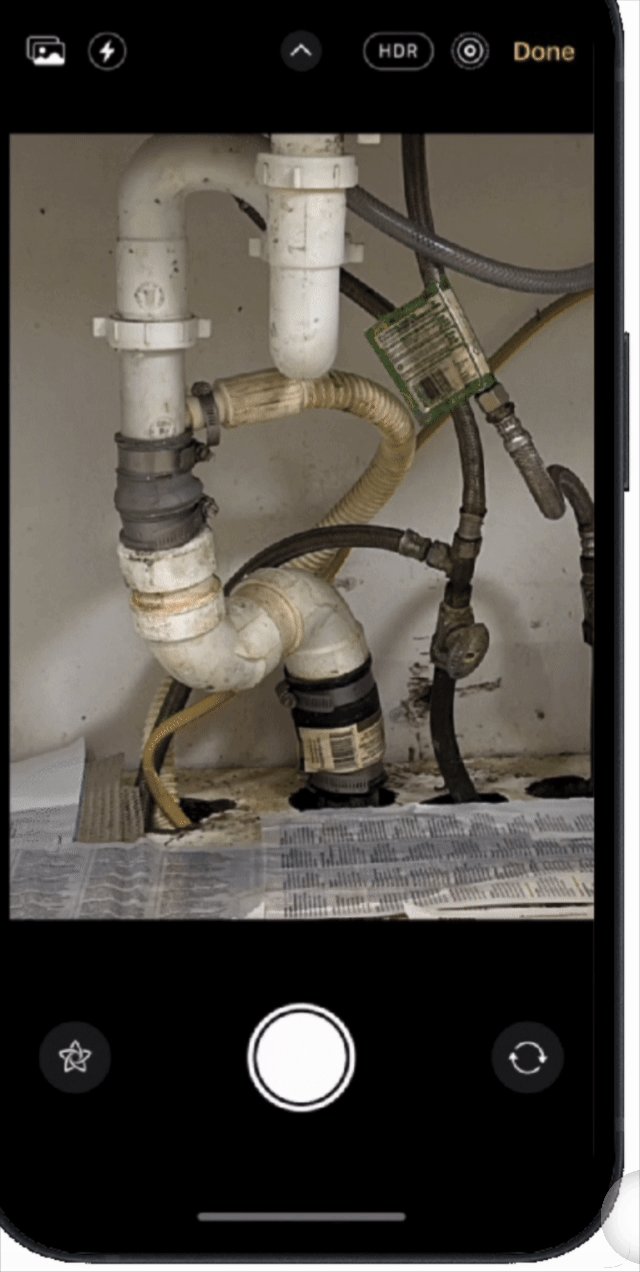
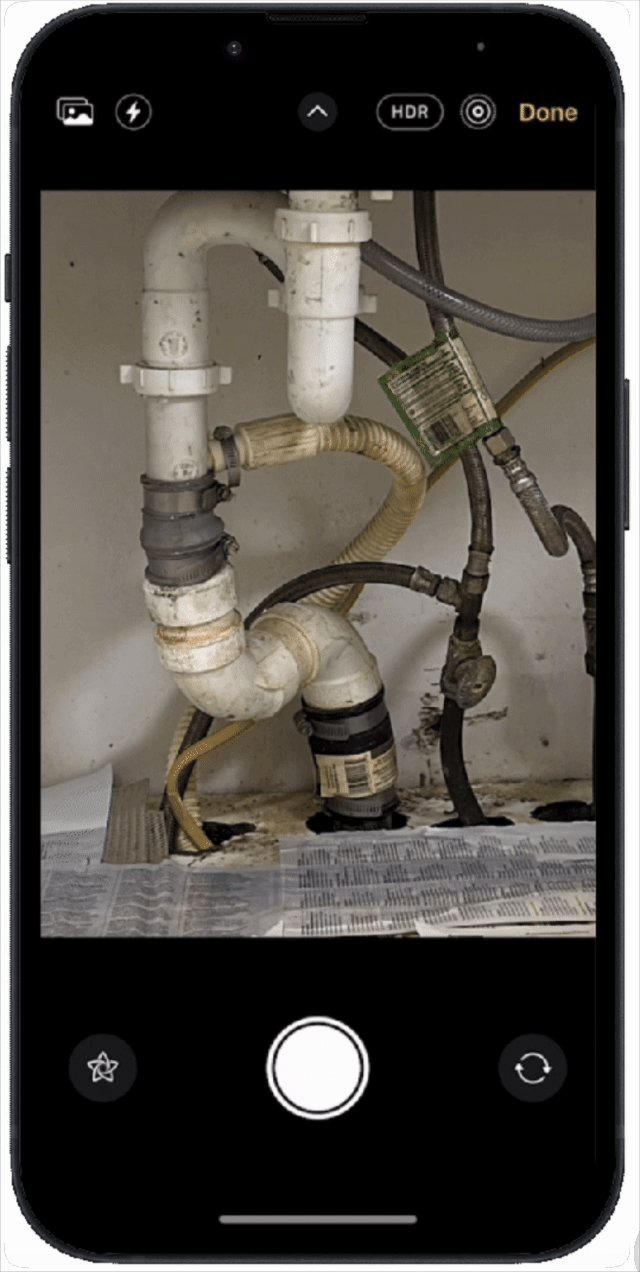
1. Identify Problems with Photo Recognition
CODI’s photo recognition feature helps users pinpoint issues by analyzing submitted images. It then provides a range of solution options, complete with recommendations and reasoning, ensuring users can make informed decisions effectively.
2. 3D Scan for Accurate Planning
CODI’s 3D scanning feature analyzes specific situations and measurements to generate a precise shopping list, ensuring the correct quantities are purchased. It includes detailed item descriptions and suggests alternatives to provide flexibility and cater to user preferences.
[In-Store]
3. Locating Products and Associates
CODI’s in-store navigation feature helps customers quickly locate the products they need and allows them to call an associate to meet whenever professional assistance is required.
[Post-Shopping]
4. Step-by-Step Project Plan
CODI generates a detailed project plan tailored to the specific project and purchased items. The plan includes step-by-step instructions, estimated time, and tutorial videos to guide users through the entire process.
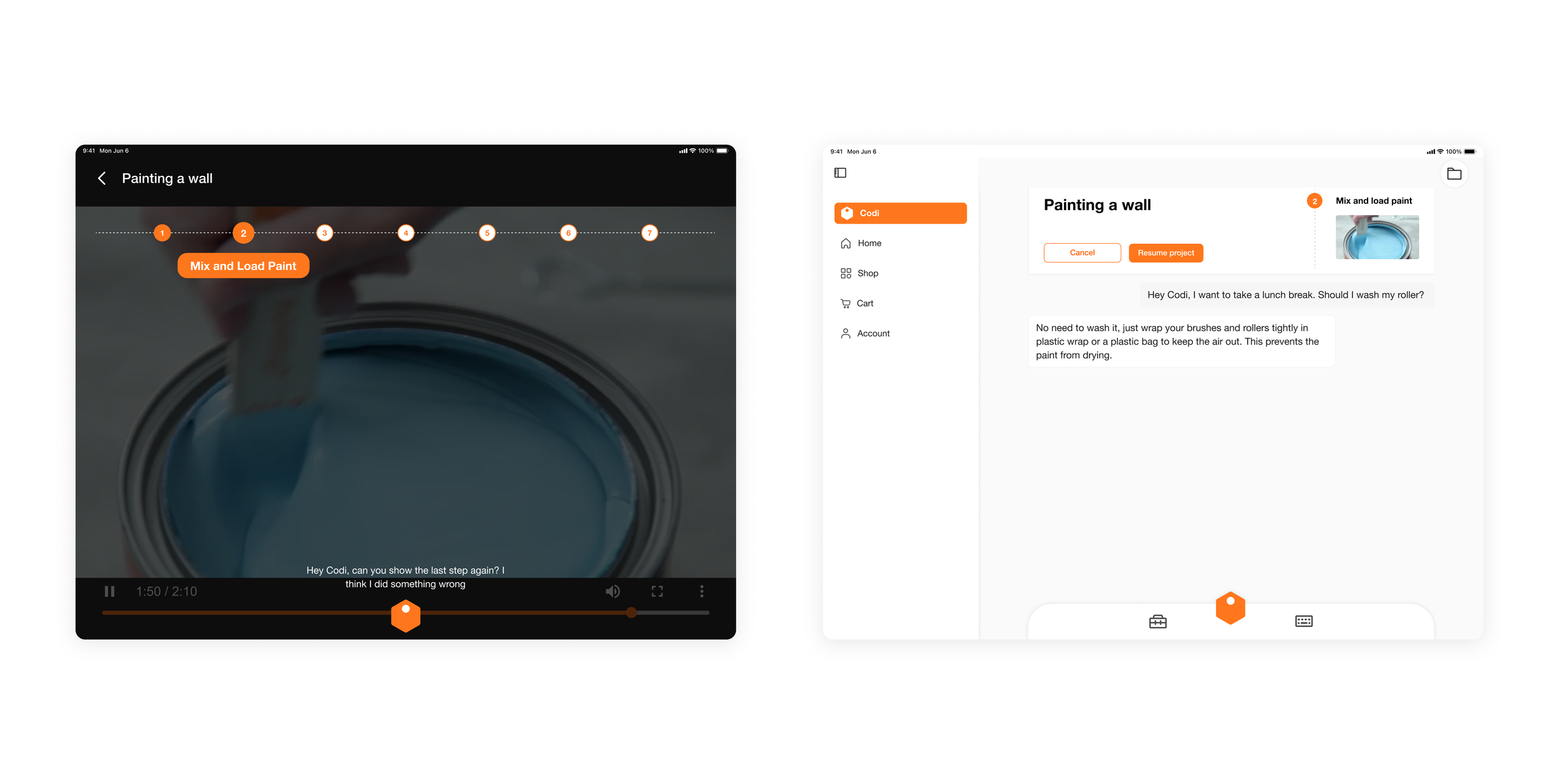
5. Manage Projects with Flexibility
Users can manage their projects effortlessly with CODI’s flexible features—revisiting steps to review instructions, pausing at any stage, and resuming at their convenience. Whether they need a refresher or a break, CODI ensures their projects stay on track and adapt to their schedules.
“Hey CODI, can you show the last step again? I think I did something wrong…”
“Hey CODI, I want to take a lunch break…”
4. Video and Wrapping Up
To effectively bring the idea to life, we recreated a realistic use scenario and produced a concept video. This demonstration highlights how the solution works in a practical setting, making its features and benefits easy to understand and relatable.
This project highlights the impact of thoughtful design and innovative technology in addressing real-world challenges. By focusing on user needs, we developed CODI—a solution that simplifies complex processes, enhances accessibility, and empowers customers to confidently tackle their projects. Features such as tailored guidance, flexible project management, and seamless navigation make CODI an intuitive and valuable tool for anyone working on home improvement projects, from beginners to experienced DIYers.
A big thanks to my teammates for their creativity, dedication, and collaboration throughout this journey. This achievement would not have been possible without their invaluable contributions and shared commitment to delivering a meaningful solution.
Looking ahead, the next phase involves refining and validating CODI’S features through comprehensive user testing. By gathering real-world feedback from a diverse group of users—including first-time project doers and seasoned professionals—we can identify areas for improvement and ensure the solution meets a wide range of needs. Additionally, expanding the platform’s reach through omnichannel integration, including in-store kiosks and smart home devices, will create a seamless and inclusive experience. These steps aim to further enhance the user journey and redefine customer support for home improvement projects.